Ben je bekend met de term “responsive design” maar weet je niet precies wat het inhoudt? In dit artikel leggen we je uit wat responsive design is en hoe het kan bijdragen aan de gebruiksvriendelijkheid en effectiviteit van jouw website.
Responsive design verwijst naar het ontwerp en de ontwikkeling van websites die zich automatisch aanpassen aan verschillende schermformaten en apparaten, zoals smartphones, tablets en desktopcomputers. Dit betekent dat de inhoud en lay-out van de website zich flexibel aanpast, zodat de gebruikerservaring op elk apparaat optimaal blijft.
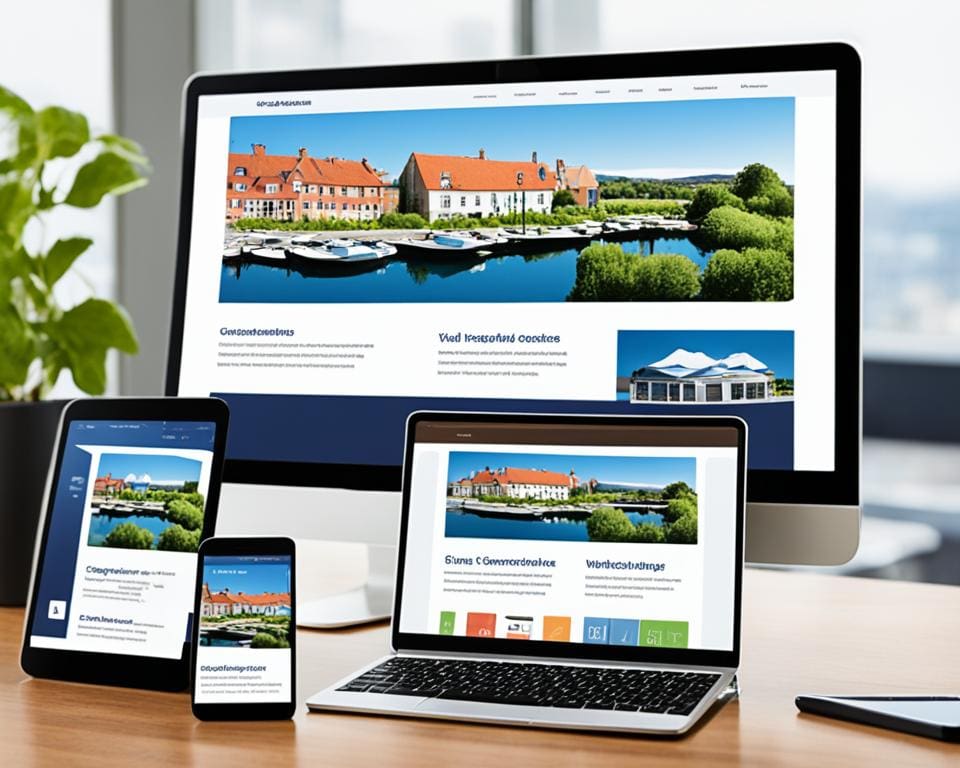
De afbeelding hieronder illustreert de concept van responsive design:
Met responsive design hoef je geen aparte mobiele versie van je website te ontwikkelen. In plaats daarvan wordt één website gemaakt die zich aanpast aan de schermgrootte en functies van het apparaat waarop het wordt bekeken. Dit bespaart tijd, geld en moeite die anders nodig zouden zijn om een aparte mobiele site te onderhouden.
Daarnaast heeft responsive design als voordeel dat het de consistentie van je merk behoudt, omdat de inhoud en lay-out op alle apparaten consistent zijn. Dit geeft een professionele uitstraling en versterkt de herkenbaarheid van je merk bij je doelgroep.
In het volgende gedeelte bespreken we de voordelen van responsive design in meer detail, zodat je een beter beeld krijgt van waarom het zo belangrijk is om responsive design toe te passen op jouw website.
Voordelen van responsive design
Responsive design biedt talloze voordelen voor jouw website en gebruikerservaring. Of je nu een klein bedrijf hebt of een grote e-commerce site beheert, hier zijn enkele belangrijke voordelen van het implementeren van responsive design:
- Hogere gebruiksvriendelijkheid: Met responsive design wordt jouw website toegankelijk voor gebruikers op verschillende apparaten, waardoor ze moeiteloos kunnen navigeren en de inhoud kunnen lezen, zonder in te zoomen of horizontaal te scrollen.
- Beter bereik: Aangezien mobiel verkeer tegenwoordig een groot deel van het internetverkeer uitmaakt, zorgt responsive design ervoor dat jouw website optimaal zichtbaar is op verschillende schermformaten. Hierdoor bereik je een breder publiek en vergroot je je online aanwezigheid.
- Verbeterde SEO-prestaties: Responsieve websites hebben de neiging hoger te scoren in zoekmachine resultaten, omdat Google en andere zoekmachines de voorkeur geven aan websites die geoptimaliseerd zijn voor mobiele apparaten. Dit betekent dat je met responsive design kunt profiteren van betere zichtbaarheid en vindbaarheid in zoekmachines.
- Eenvoudig beheer: Met een responsive website hoef je geen aparte mobiele versie te onderhouden, wat tijd en moeite bespaart bij het updaten en beheren van jouw inhoud. Je kunt alles centraal beheren en wijzigingen aanbrengen die van invloed zijn op alle apparaten.
- Verhoogde conversiepercentages: Door de gebruiksvriendelijkheid en toegankelijkheid van jouw website te verbeteren, kan responsive design bijdragen aan hogere conversiepercentages. Gebruikers zijn meer geneigd om actie te ondernemen, of het nu gaat om een aankoop doen, een formulier invullen of contact opnemen.
Met responsive design kun je profiteren van hogere gebruiksvriendelijkheid, beter bereik, verbeterde SEO-prestaties, eenvoudig beheer en verhoogde conversiepercentages.
Door te kiezen voor een responsief ontwerp, ben je in staat om de gebruikerservaring te optimaliseren en je concurrenten een stap voor te blijven. Volgende in Hoe werkt responsive design? leggen we uit hoe het precies werkt.
Hoe werkt responsive design?
Responsive design is een techniek die ervoor zorgt dat jouw website zich moeiteloos aanpast aan verschillende apparaten, zoals smartphones, tablets en desktop computers. Maar hoe werkt het eigenlijk?
Het geheim van responsive design zit hem in het gebruik van flexibele lay-outs en vloeibare afmetingen. Door deze technieken toe te passen, kan jouw website de inhoud en het ontwerp dynamisch aanpassen aan de schermgrootte van het apparaat waarop het wordt bekeken.
Een belangrijk aspect van responsive design is het gebruik van CSS media queries. Hiermee kan de website detecteren welke schermgrootte en -resolutie het apparaat heeft en op basis daarvan specifieke stijlen en lay-outs toepassen. Door het instellen van breakpointpunten kun je aangeven wanneer bepaalde elementen van de website moeten veranderen om een optimale gebruikerservaring te bieden.
Een voorbeeld van hoe responsive design werkt, is wanneer je een website bekijkt op je desktop computer en vervolgens dezelfde website opent op je smartphone. Bij responsive design zal de website automatisch de inhoud herschikken, de tekstgrootte aanpassen en de navigatie optimaliseren, zodat alles goed leesbaar en bruikbaar blijft op het kleinere scherm.

Door gebruik te maken van deze techniek zorg je ervoor dat jouw website altijd gebruiksvriendelijk is, ongeacht het apparaat dat wordt gebruikt. Dit is vooral belangrijk in een tijd waarin steeds meer mensen internetten via smartphones en tablets.
Met responsive design hoef je geen aparte mobiele versie van je website te maken. Dit bespaart tijd en kosten, omdat je slechts één website hoeft te onderhouden. Bovendien wordt de kans op designfouten en inconsistente gebruikerservaringen verminderd.
Responsive design is een essentieel onderdeel geworden van moderne webontwikkeling. Het stelt bedrijven in staat om een consistente en aantrekkelijke gebruikerservaring te bieden, ongeacht het apparaat dat wordt gebruikt.
Het implementeren van responsive design op je website is een verstandige keuze, omdat het je helpt om een breder publiek te bereiken en de tevredenheid van je bezoekers te verhogen.
- Zorg voor een goed ontwerp en indeling van je website die gemakkelijk schaalt naar verschillende schermformaten.
- Maak gebruik van CSS media queries om specifieke stijlen en lay-outs voor verschillende apparaten in te stellen.
- Test je website regelmatig op verschillende apparaten en schermgroottes om ervoor te zorgen dat alles correct wordt weergegeven.
Door deze tips in acht te nemen en responsive design toe te passen, kun je jouw website optimaliseren voor een mobiele en moderne gebruikerservaring.
Waarom responsive design gebruiken?
Voor een succesvolle website is het gebruik van responsive design tegenwoordig een absolute must. Maar waarom is het zo belangrijk? In dit gedeelte bespreken we de belangrijkste redenen waarom responsive design essentieel is voor jouw website en hoe het de gebruikerservaring verbetert.
1. Bereik een breder publiek
Met de groeiende populariteit van smartphones en tablets is het aantal mensen dat websites bezoekt via mobiele apparaten aanzienlijk toegenomen. Door gebruik te maken van responsive design, wordt jouw website automatisch aangepast aan het schermformaat van het apparaat van de gebruiker. Hierdoor kunnen bezoekers jouw website gemakkelijk bekijken en gebruiken, ongeacht het apparaat dat ze gebruiken.
2. Verbeter de gebruikerservaring
Een positieve gebruikerservaring is cruciaal voor het succes van jouw website. Responsive design zorgt ervoor dat jouw website snel laadt en gemakkelijk te navigeren is, ongeacht het apparaat of de schermgrootte. Gebruikers zullen sneller vinden wat ze zoeken en een positieve indruk krijgen van jouw website, wat leidt tot hogere conversiepercentages en meer tevreden klanten.
3. Betere zoekmachineoptimalisatie
Responsive design is ook gunstig voor de zoekmachineoptimalisatie (SEO) van jouw website. Zoekmachines, zoals Google, geven de voorkeur aan websites die gebruikmaken van responsive design, omdat ze gemakkelijker kunnen worden gecrawld en geïndexeerd. Bovendien hebben websites met een goede mobiele gebruikerservaring vaak een hogere ranking in de zoekresultaten, wat resulteert in meer organisch verkeer naar jouw website.
Door responsive design te gebruiken, profiteer je van een breder bereik, een verbeterde gebruikerservaring en een betere zoekmachineoptimalisatie. Het is een investering die zichzelf terugbetaalt door meer verkeer, klanten en conversies naar jouw website te trekken.
Responsive design versus mobiele site
Wanneer je een website wilt optimaliseren voor mobiele apparaten, zijn er twee belangrijke opties: het implementeren van responsive design of het creëren van een aparte mobiele site. Beide benaderingen hebben voor- en nadelen.
Responsive design is een benadering waarbij de website zich automatisch aanpast aan het schermformaat van het apparaat waarop het wordt weergegeven. Dit betekent dat dezelfde website kan worden geopend op zowel desktops, smartphones als tablets, en toch een optimale gebruikerservaring biedt. Met responsive design hoef je maar één website te onderhouden, wat tijd en kosten kan besparen. Bovendien is het beter voor SEO, omdat alle inhoud op één domein wordt gehost en gemakkelijker is voor zoekmachines om te indexeren.
Een aparte mobiele site is een alternatieve benadering waarbij je een aparte website maakt die specifiek is ontworpen voor mobiele apparaten. Dit betekent dat je twee afzonderlijke websites moet onderhouden – één voor desktopgebruikers en één voor mobiele gebruikers. Hoewel dit kan zorgen voor een geoptimaliseerde ervaring op mobiele apparaten, brengt het ook extra werk en kosten met zich mee, omdat je inhoud en ontwerp moet dupliceren. Bovendien kan het zijn dat zoekmachines de mobiele site als duplicaatinhoud zien en dit kan de SEO-prestaties negatief beïnvloeden.
Het gebruik van responsive design heeft dus verschillende voordelen ten opzichte van het hebben van een aparte mobiele site. Het biedt een consistente gebruikerservaring over alle apparaten, bespaart kosten en is beter voor SEO. Responsive design is echter niet altijd de beste optie, vooral als je specifieke mobiele functionaliteit of een aangepaste gebruikerservaring wilt bieden. In dergelijke gevallen kan het gebruik van een aparte mobiele site zinvol zijn.
Overall gezien, adviseren experts om te kiezen voor responsive design, tenzij er specifieke redenen zijn om een aparte mobiele site te hebben. Het is belangrijk om de behoeften van je doelgroep en je zakelijke doelstellingen in overweging te nemen bij het maken van deze keuze.
Responsive design biedt een consistente gebruikerservaring, bespaart kosten en is beter voor SEO.
De keuze tussen responsive design en een aparte mobiele site moet weloverwogen worden gemaakt, rekening houdend met de specifieke behoeften en doelstellingen van jouw website en bedrijf.


Voordelen van responsive design:
- Consistente gebruikerservaring over alle apparaten
- Tijds- en kostenefficiënter, omdat je maar één website hoeft te onderhouden
- Beter voor SEO, omdat alle inhoud op één domein wordt gehost
Voordelen van een aparte mobiele site:
- Geoptimaliseerde gebruikerservaring voor mobiele apparaten
- Flexibiliteit om specifieke mobiele functionaliteit te implementeren
Responsive design testen en optimalisatie
Om ervoor te zorgen dat je website optimaal functioneert op verschillende apparaten, is het belangrijk om responsive design te testen en te optimaliseren. Hier zijn enkele tips en richtlijnen om je op weg te helpen:
1. Responsiviteitstest
Een cruciale stap bij het testen van je responsive design is het uitvoeren van een responsiviteitstest. Hierbij bekijk je hoe je website zich gedraagt op verschillende schermformaten, zoals mobiele telefoons, tablets en desktops. Zorg ervoor dat alle elementen van je website goed worden weergegeven en dat de gebruikerservaring consistent is, ongeacht het apparaat dat wordt gebruikt.
2. Laadsnelheid optimalisatie
Responsieve websites moeten snel laden op alle apparaten. Een trage laadtijd kan negatieve invloed hebben op de gebruikerservaring en kan leiden tot een hoger bouncepercentage. Optimaliseer de afbeeldingen, verminder het aantal HTTP-verzoeken en optimaliseer de code om de laadsnelheid van je website te verbeteren.
3. Gebruiksvriendelijke navigatie
Een belangrijk aspect van responsive design is het aanpassen van de navigatie aan verschillende schermformaten. Zorg ervoor dat de menu’s gemakkelijk te gebruiken zijn op zowel mobiele apparaten als desktops. Overweeg het implementeren van dropdown-menu’s, hamburgermenu’s of andere navigatie-opties die geschikt zijn voor kleinere schermen.
4. Content optimalisatie
Responsive design vereist ook het optimaliseren van je content voor verschillende apparaten. Pas de tekstlengte aan, optimaliseer afbeeldingen, en zorg ervoor dat video’s goed worden weergegeven. Overweeg ook om grote blokken tekst op te splitsen in kleinere paragrafen of gebruik te maken van opsommingstekens voor een betere leesbaarheid op mobiele apparaten.
Tip: Test je website op verschillende apparaten en vraag feedback van gebruikers om eventuele problemen of onvolkomenheden te identificeren.
Door responsive design te testen en te optimaliseren, zorg je ervoor dat je website consistent en gebruiksvriendelijk is op alle apparaten. Dit verbetert niet alleen de gebruikerservaring, maar kan ook leiden tot hogere conversiepercentages en betere zoekmachineoptimalisatie.
Met deze tips ben je goed op weg om je website te optimaliseren voor responsive design. Zorg ervoor dat je regelmatig test en aanpast om ervoor te zorgen dat je website altijd up-to-date is en klaar voor de uitdagingen van de moderne digitale wereld.
Responsive design tips
Als je van plan bent om responsive design op jouw website te implementeren, zijn hier een paar handige tips en aanbevelingen die je kunt volgen:
1. Zorg voor een mobielvriendelijke lay-out: Het is belangrijk om ervoor te zorgen dat de lay-out van jouw website goed werkt op verschillende schermformaten. Maak gebruik van een flexibele lay-out en vermijd grote elementen die mogelijk niet goed passen op een klein scherm.
2. Optimaliseer de laadsnelheid: Mobiele gebruikers zijn vaak ongeduldig en verwachten een snelle laadtijd. Optimaliseer afbeeldingen, minimaliseer serveraanvragen en gebruik caching om de laadsnelheid van jouw website te verbeteren. Dit zorgt voor een betere gebruikerservaring en voorkomt dat bezoekers voortijdig afhaken.
3. Test op verschillende apparaten: Om er zeker van te zijn dat jouw website goed functioneert op verschillende apparaten, is het belangrijk om te testen op zowel smartphones als tablets. Hierdoor kun je eventuele problemen met de responsiviteit van jouw website identificeren en oplossen.
4. Gebruik heldere en leesbare typografie: Zorg ervoor dat de tekst op jouw website goed leesbaar is, ongeacht het schermformaat. Kies een lettertype en lettergrootte die gemakkelijk te lezen zijn op zowel desktops als mobiele apparaten.
Door deze tips en aanbevelingen te volgen, kun je ervoor zorgen dat jouw website optimaal functioneert op verschillende apparaten en een geweldige gebruikerservaring biedt.
FAQ
Wat is responsive design?
Responsive design is een benadering van webdesign waarbij een website wordt ontwikkeld om optimaal weer te geven op verschillende apparaten en schermformaten, zoals desktopcomputers, laptops, tablets en smartphones. Met responsive design past de layout en de inhoud van de website zich automatisch aan de schermgrootte en oriëntatie van het apparaat aan, waardoor gebruikers een consistente en gebruiksvriendelijke ervaring hebben, ongeacht het apparaat dat ze gebruiken.
Wat zijn de voordelen van responsive design?
Responsive design heeft verschillende voordelen. Ten eerste zorgt het ervoor dat je website er goed uitziet en goed functioneert op elk apparaat, wat de gebruikerservaring verbetert en de kans op tevreden en terugkerende bezoekers vergroot. Daarnaast helpt responsive design ook bij het verbeteren van de vindbaarheid van je website in zoekmachines, omdat zoekmachines zoals Google websites die geoptimaliseerd zijn voor mobiele apparaten hoger in de zoekresultaten plaatsen. Bovendien bespaart het gebruik van responsive design ook tijd en kosten, omdat je slechts één website hoeft te onderhouden in plaats van aparte versies voor desktop en mobiel.
Hoe werkt responsive design?
Responsive design maakt gebruik van CSS media queries en flexibele grids om de layout en de inhoud van een website aan te passen aan verschillende schermformaten. Media queries stellen ontwerpers in staat om specifieke CSS-regels toe te passen op basis van de breedte van het scherm. Hierdoor kunnen elementen zoals afbeeldingen, tekstblokken en navigatiemenu’s zich aanpassen, zodat ze gemakkelijk leesbaar en bruikbaar zijn op verschillende apparaten. Flexibele grids bieden een structuur waarin de elementen van de website schalen en verschuiven op basis van de beschikbare ruimte. Hierdoor kan de inhoud van de website zich aanpassen aan verschillende apparaten zonder dat dit ten koste gaat van de gebruikerservaring.
Waarom zou ik responsive design gebruiken?
Het gebruik van responsive design is belangrijk omdat het zorgt voor een betere gebruikerservaring en klanttevredenheid. Het maakt je website toegankelijk voor een breder publiek, ongeacht het apparaat dat ze gebruiken om toegang te krijgen tot je website. Dit verhoogt niet alleen de kans op conversies en verkopen, maar ook de kans op positieve mond-tot-mondreclame en herhaalbezoeken. Daarnaast is responsive design een aanbeveling van zoekmachinegigant Google, wat betekent dat websites die geoptimaliseerd zijn voor mobiele apparaten hoger worden gerangschikt in de zoekresultaten. Dit kan leiden tot meer organisch verkeer naar je website.
Wat is het verschil tussen responsive design en een aparte mobiele site?
Het belangrijkste verschil tussen responsive design en een aparte mobiele site is dat responsive design één enkele website gebruikt die zich aanpast aan verschillende schermformaten, terwijl een aparte mobiele site een afzonderlijke website is die specifiek is ontworpen en ontwikkeld voor mobiele apparaten. Responsive design biedt een consistente gebruikerservaring op alle apparaten en vereenvoudigt het onderhoud, aangezien je slechts één website hoeft te beheren. Een aparte mobiele site kan echter meer controle bieden over de gebruikerservaring op mobiele apparaten, maar kan ook duurder en tijdrovender zijn om te onderhouden.
Hoe kan ik responsive design testen en optimaliseren?
Om responsive design te testen, kun je gebruikmaken van verschillende tools, zoals browser-ontwikkelaarshulpmiddelen en online responsieve testtools. Deze tools laten je de website bekijken en testen op verschillende schermformaten en apparaten. Om responsive design te optimaliseren, kun je ervoor zorgen dat afbeeldingen geoptimaliseerd zijn voor mobiele apparaten, CSS-regels optimaliseren en zorgen dat de belangrijkste inhoud en functionaliteit prioriteit krijgen op kleinere schermen. Daarnaast is het belangrijk om gebruikersfeedback te verzamelen en te analyseren om eventuele problemen of knelpunten te identificeren en te verbeteren.
Heb je nog tips voor het implementeren van responsive design op mijn website?
Zeker! Hier zijn een aantal tips voor het implementeren van responsive design op je website:
– Begin met een mobielvriendelijk framework zoals Bootstrap of Foundation.
– Houd rekening met de laadtijd van je website op verschillende apparaten.
– Test je website op verschillende schermformaten en apparaten om ervoor te zorgen dat de gebruikerservaring consistent is.
– Optimaliseer afbeeldingen en andere media voor mobiele apparaten.
– Zorg ervoor dat de belangrijkste inhoud en functionaliteit prioriteit krijgen op kleinere schermen.
– Bied een eenvoudige navigatie en een gebruiksvriendelijke interface.
– Verzamel feedback van gebruikers en blijf je website optimaliseren op basis van gebruikersgedrag.